W 2007 roku na rynku ukazał się pierwszy model iPhone’a firmy Apple – urządzenie bez klawiatury, z ekranem dotykowym. Ekran telefonu zamiast rysika obsługiwało się palcami. Telefon posiadał 3.5 calowy wyświetlacz o rozdzielczości 320 x 480 pikseli. Skupiając się na firmie Apple – w ciągu kolejnych 13 lat rokrocznie użytkownicy dostawali nową generację urządzenia. Premiera najnowszego produktu zaplanowana jest na ten rok. Tak więc, jednym z kamieni milowych w rozwoju technologii było powszechne pojawienie się urządzeń z ekranami dotykowymi. Rozwój urządzeń mobilnych spowodował zmianę podejścia w projektowaniu stron internetowych. Taka technika to responsywność.
Responsywność – zalety
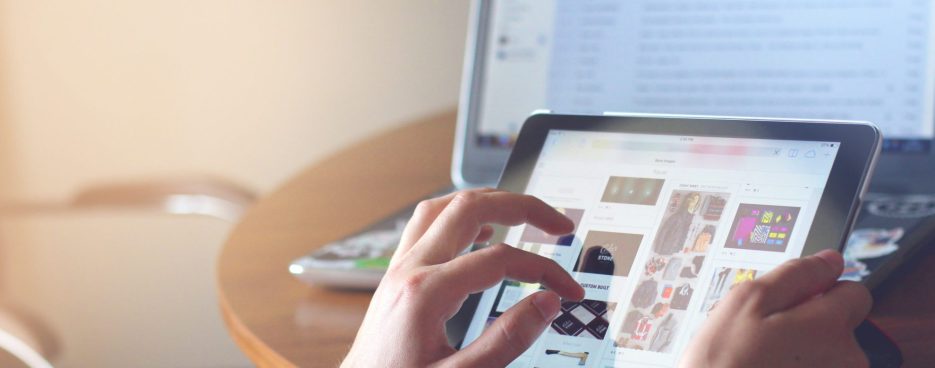
Pojawienie się na rynku urządzeń mobilnych, które różnią się od siebie rozdzielczością wyświetlacza, a posiadają dostęp do Internetu spowodowało inne podejście w zakresie projektowania stron WWW. Responsywność to technika projektowania stron WWW, tak aby jej układ dopasowywał się automatycznie do rozmiaru przeglądarki urządzenia na którym jest wyświetlanie np. komputera, smartfona czy tabletu. Dzięki temu uzyskujemy uniwersalną stronę, która poprawnie wyświetla się na dużych ekranach, jak i tych mniejszych urządzeniach. Z punktu widzenia właściciela strony zastosowanie RWD jest też dużym ułatwieniem. Zamiast przygotowywania kilku wersji strony np. dla różnych przeglądarek i urządzeń z różnymi wyświetlaczami.
Z punktu widzenia użytkownika, jeśli korzystam z telefonu lub tableta i widzę, że strona na każdym z tych urządzeń wyświetla mi się poprawnie to z pewnością chętnie odwiedzę ją ponownie. Kiedy jednak inna strona nie jest responsywną to przeglądanie jej na urządzeniach mobilnych szybko zniechęca, ponieważ nie jest wygodne i często wiąże się z chaosem i bałaganem.
Responsywność – media queries
Zastosowanie RWD związane jest z tzw. media queries, które rozpoznają rozdzielczość przeglądarki i są w stanie zaadaptować konkretny arkusz stylu i dopasować do wymiarów okna. Media queries można zastosować w kaskadowym arkuszu stylów (CSS). Nie trzeba dzielić stylów na różne osobne arkusze. Można dostosować to wszystko w jednym pliku.
Przykładowo mamy arkusz stylów style.css, w którym znajdują się takie linijki:
a {
color: blue;
}
@media screen and (min-width: 480 px) {
a {
color: red;
}
}
Zgodnie z powyższym fragmentem wszystkie odnośniki na stronie domyślnie są pokolorowane na niebiesko. Gdy szerokość przeglądarki wynosi minimum 480 pikseli wówczas zmieniają one kolor na czerwony. Dzięki temu nie musimy tworzyć jednego głównego arkuszu stylów style.css, a oprócz tego drugi arkusz o nazwie np. style480.css. Gdyby okazało się, że mamy tak osobno skonstruowane pliki wówczas za pomocą media queries możemy wstawić cały arkusz stylów do kodu HTML:
<link rel=”stylesheet” media=”screen and (max-width: 1000px)” href=”style1000.css”>
Z powyższego wynika, że arkusz style1000.css będzie działał tylko gdy szerokość przeglądarki wyniesie maksymalnie 1000 pikseli.
Podsumowanie
Podsumowując, responsywność wydaje się być współcześnie obowiązkowym elementem wykorzystywanym w projektowaniu stron WWW. Z punktu widzenia właściciela witryny zastosowanie Responsive Web Design powoduje oszczędność czasu, jak i finansową. Z kolei z punktu widzenia użytkownika mamy dostęp do witryny z każdego rodzaju urządzenia – komputera, smartfona lub tabletu. A RWD pomimo tego, że nie jest samo w sobie proste to w efekcie zapewniamy lepszy odbiór naszej witryny dla użytkownika, a to przecież powinno być najważniejsze.
Odwiedź naszego bloga TUTAJ, by dowiedzieć się więcej na temat projektowania stron internetowych.